How to Customize Your Chrome DevTools to Have a Material Design Look
Share
When you spend most of your working time on a computer, it’s essential to be able to customize visuals and color patterns in various software tools and throughout your operating system. Customization is one of the first components I look at when using multiple tools throughout my workflow.
As an individual who needs to dissect a web application and view the code, the developer tool in a web browser is used extensively. Earlier this week, after working with the developer tool on a daily or weekly basis for over eight months, I realized that if I can customize my visual code studio, my Mac OS, or my Google Chrome browser theme, why can’t I customize my developer tools in the Google Chrome browser? As it turns out, you can. This article will address the steps needed to customize your developer tools theme in Google Chrome.
When I initially searched for this, I noticed that there are a few videos that show up in the results, but they are a few years old, and the labeling of settings in dev tools is slightly different from how I had to go about doing so. Therefore, I want to provide an update. This reminds me of how everything we have today in society is built on the backs of others. Although this is a small example, my learning and sharing of customizing your dev tools is made possible by those who shared this knowledge by documenting it in video and writing. Thank you, and onward!
Summary of the Material DevTools Theme Chrome web extension
With the Material DevTools Theme Chrome extension, users can personalize the look of their Chrome DevTools. This handy tool provides a theme inspired by Material Design and is customizable to match individual preferences.
Step-by-Step Instructions
- Install the Material DevTools Theme Chrome web extension from the Chrome Web Store
2. Open the Material DevTools Theme Chrome web extension from your extension list
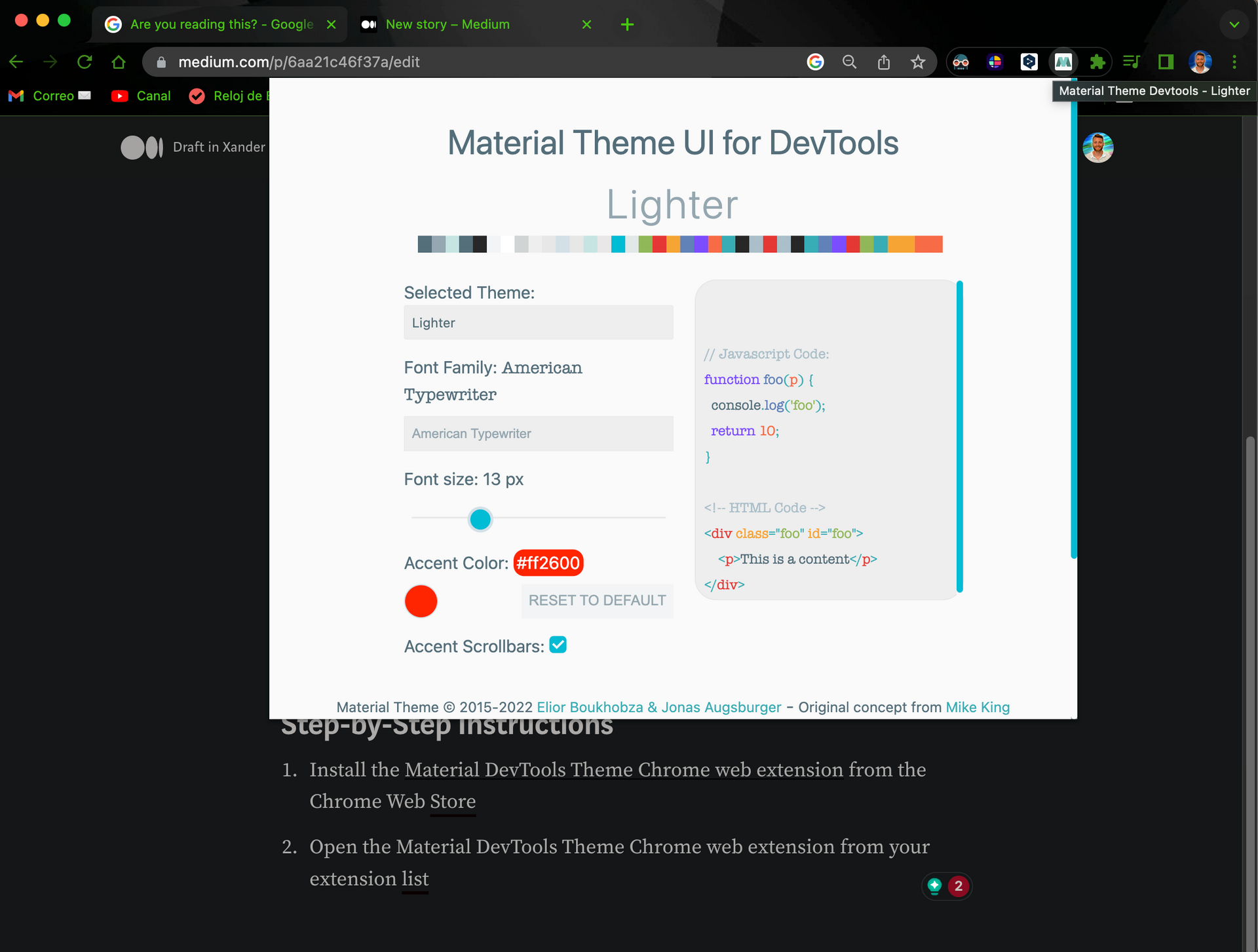
3. Customize the theme by adjusting the following options:
- Selected Theme
- Font Family (Based on what font you have downloaded onto your operating system)
- Font Size
- Accent Color
- Accent Scrollbars

4. Click outside the Material Theme UI for DevTools customization window
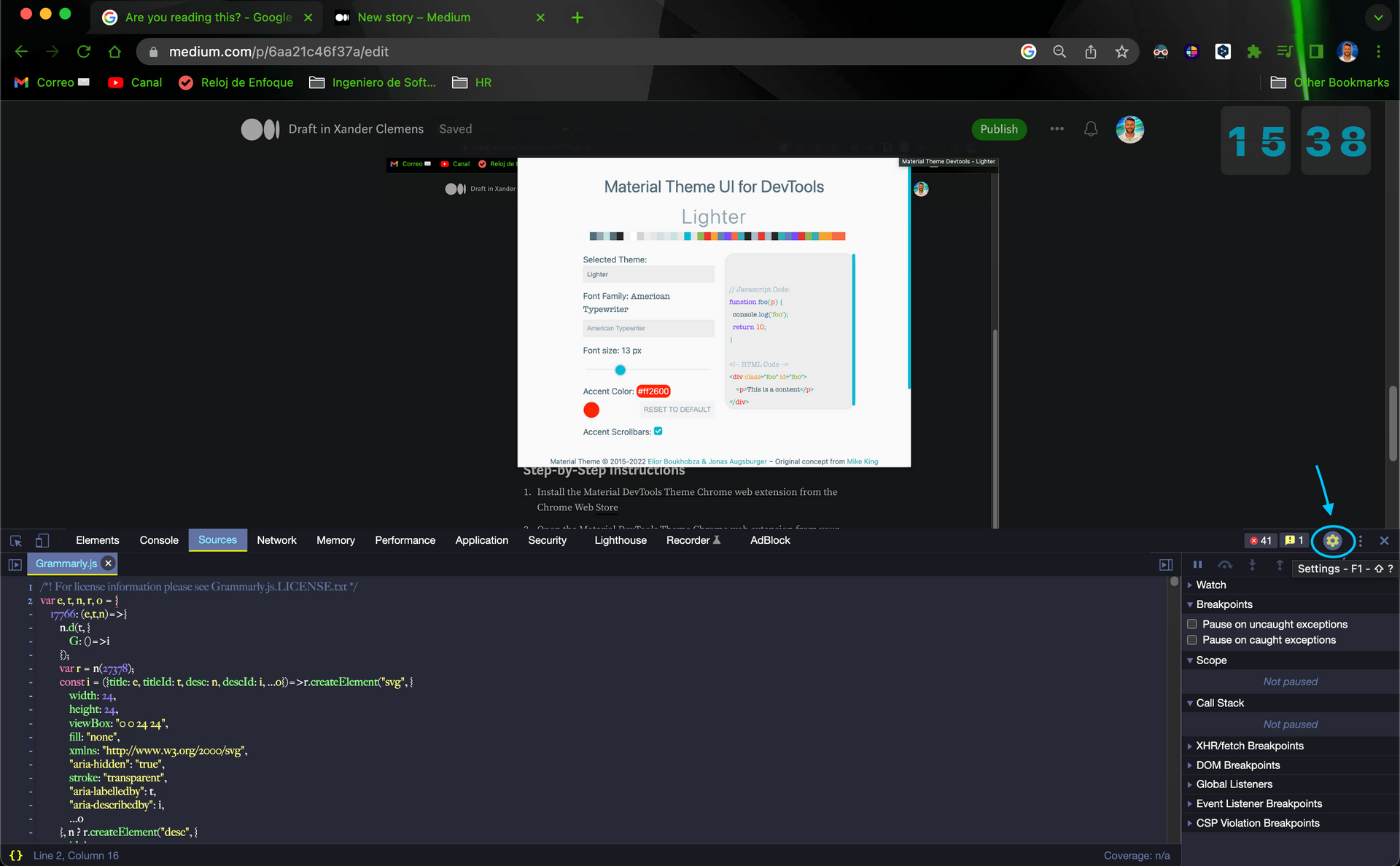
5. Open Chrome DevTools by pressing F12, right-clicking on a web page, and selecting “Inspect” or command-option-j.
6. Click on the “Settings” tab in the DevTools window (this wheel be the wheel-shaped icon)

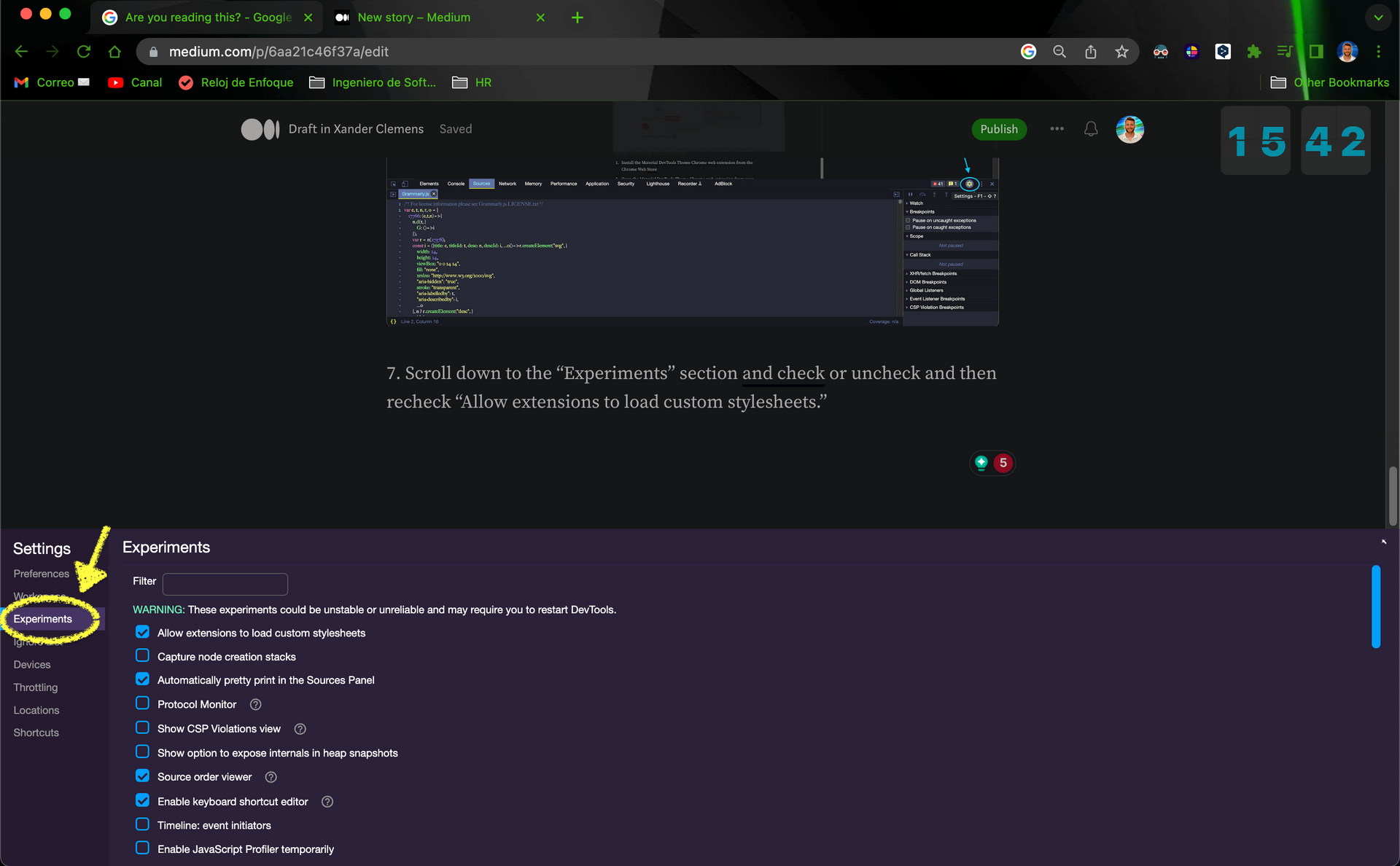
7. Scroll down to the “Experiments” section and either check or uncheck and then recheck “Allow extensions to load custom stylesheets.” After doing this the first time to get it checked you shouldn’t have to check it again.

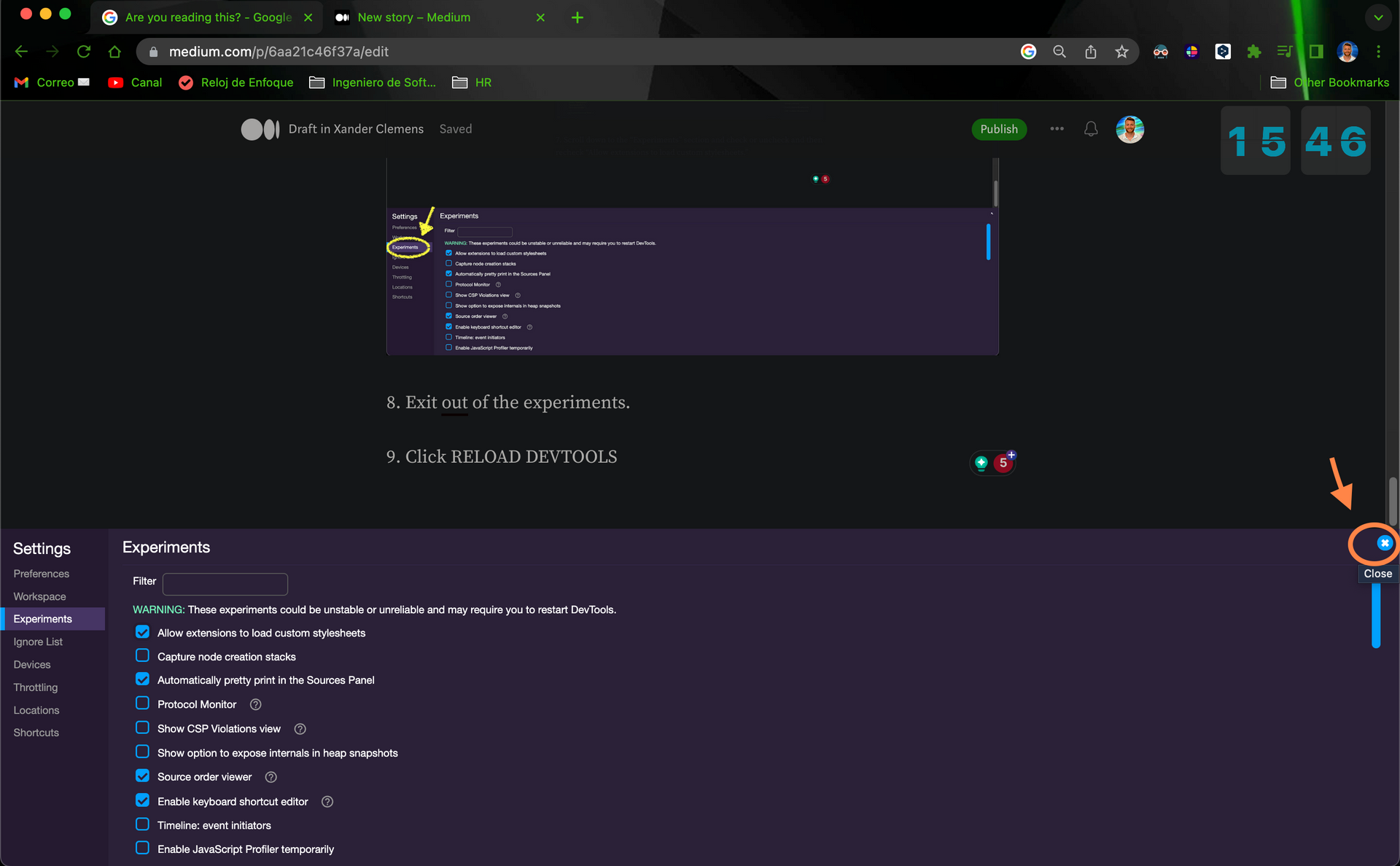
8. Exit out of the experiments.

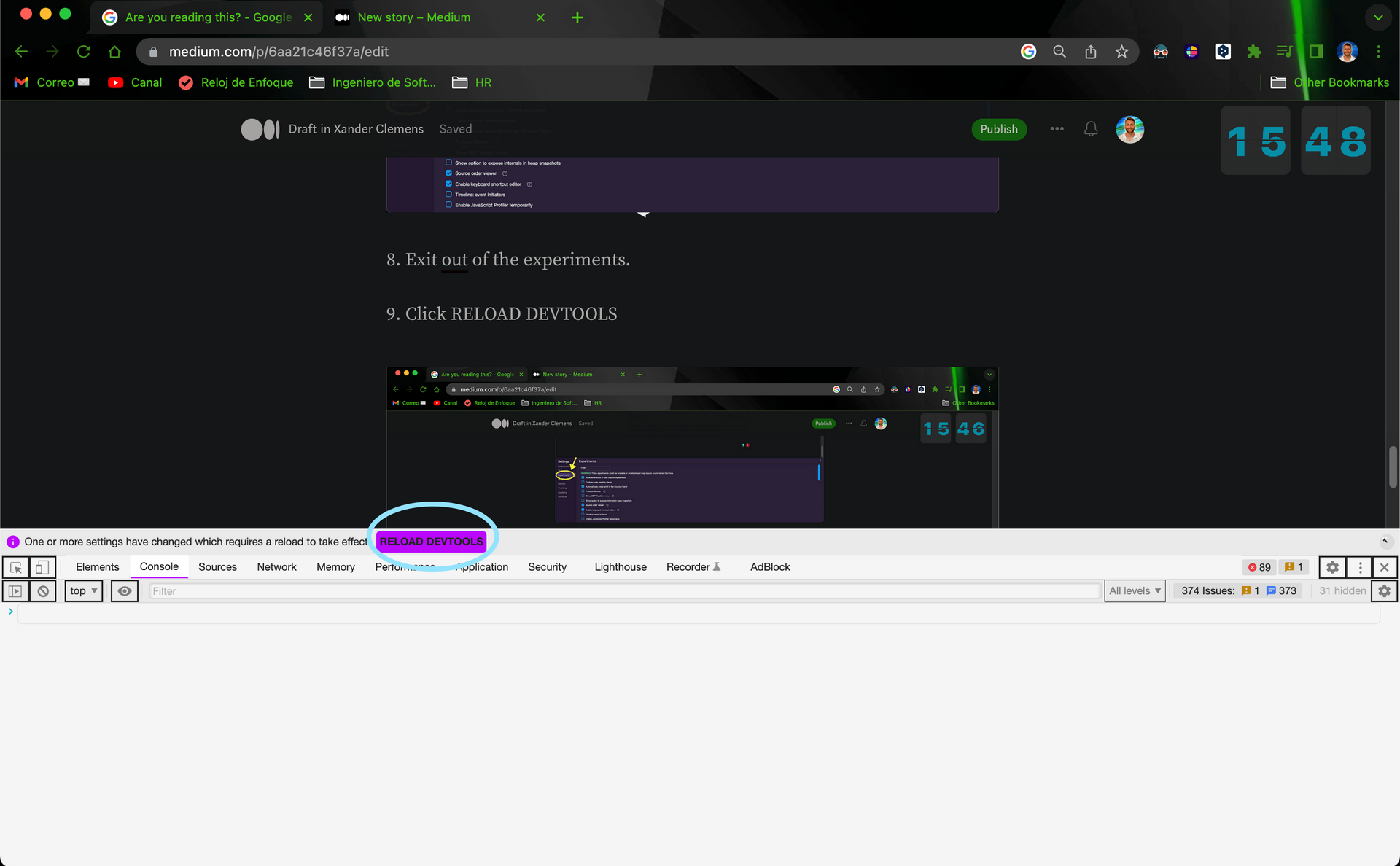
9. Click RELOAD DEVTOOLS

10. If changes don’t take effect, you will need to either refresh your page or open a new browser page and open up the dev tools.
That’s it! With these simple steps, you can customize the Material DevTools Theme to fit your preferences, make your Chrome DevTools look and feel the way you want them to, and add more colors throughout your workflow.
Ready to work with Xander Clemens?
I'd be happy to discuss your project and how we can work together to create unique, fun and engaging content.
Go ahead and click here to be taken to my business service page and see what I can do for you. Book a call with me now. Looking forward to chatting soon!